今回はアフィリエイト用ブログ構築の全体像でお伝えしている「ワードプレスをカスタマイズする」手順の中でプラグインによるカスタマイズについて説明します。まずは、最初にいつもの様にアフィリエイト用ブログ構築の全体像を掲載しておきます。
アフィリエイト用ブログ構築の全体像
アフィリエイト用ブログ構築の全体像のステップは下記にまとめています。
【ブログアフィリエイト講座】アフィリエイト用ブログ作成の全体像
ポイントを列挙しておきます。今回は黄色のマーカーに赤字で示した部分です。
- ブログの目的を決定する
- レンタルサーバーと契約する
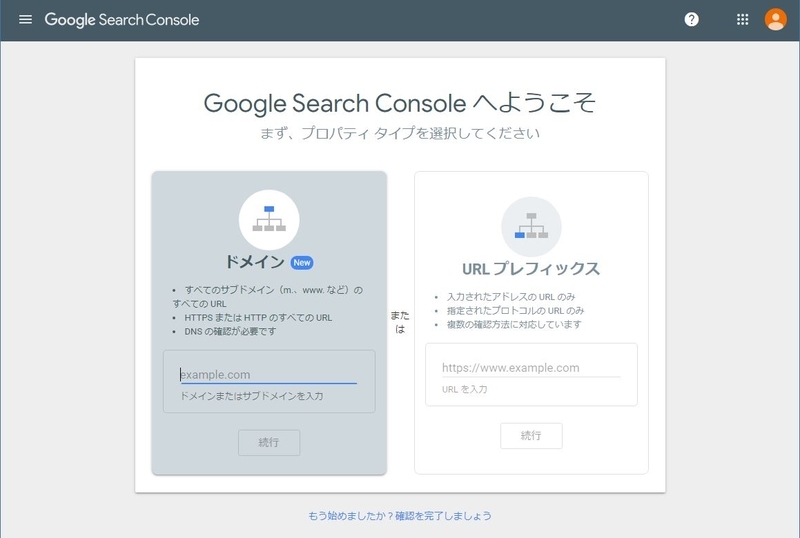
- ドメインを取得する
- レンタルサーバーとドメインを紐づける
- ワードプレスをサーバーにコピーする
- ワードプレスをインストールする
- ワードプレスの初期設定を行う
- テーマを導入する
- ワードプレスブログをカスタマイズする
- ブログの全体像を設計する
- キーワードを選定する
- 記事を作成投稿する
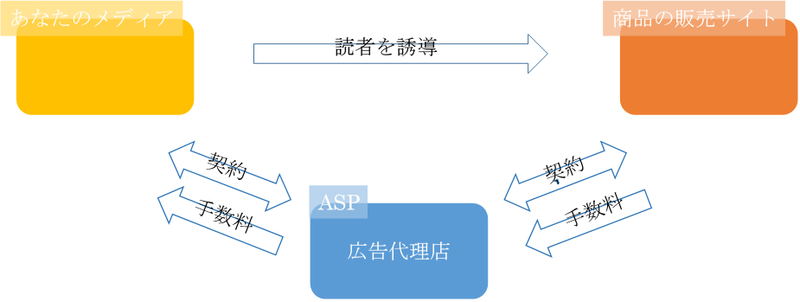
- ASPと契約する
- ブログをメンテナンスする
ワードプレスのカスタマイズの概要
ワードプレスのカスタマイズの概略は下記に簡単に記載しました。
そこでも記載した様に、ワードプレスのカスタマイズは
- テーマのカスタマイズ
- ウィジェットのカスタマイズ
- プラグインのカスタマイズ
- PHPを使った本体のカスタマイズ
を組み合わせて行います。
この中でPHPを使った本体のカスタマイズについてはこのブログでは扱いません。
前編では、テーマのカスタマイズとウィジェットのカスタマイズを解説しました。
後半に当たるこの記事では、プラグインによるカスタマイズについて簡単に解説します。
ワードプレスのプラグインとは
ワードプレス本体は記事の編集・投稿などを行う管理画面とブログ記事を表示する機能を持っているがSEO対策やセキュリティ対策などは本体が提供するのではなく第3者が機能を追加できるような仕組みを取っている。
機能追加の仕組みを担うのがプラグインである。プラグインはPHPで作成されたプログラムであり、簡単に追加削除が出来る。
この記事ではプラグインのインストールについて導入時にインストールしておくと良いプラグインと共に説明していく。
プラグインのインストール
ワードプレスブログの管理者画面にログインします。
プラグインを新規にインストールする前に現時点でインストールされているプラグインの一覧を確認してみます。
現時点でインストールされているプラグイン一覧の確認

管理者メニューのプラグインの「インストール済みプラグイン」をクリックして、プラグインの一覧画面に移動します。

インストール直後に「Akismet Anti-Spam」・「Hello Dolly」・「TypeSquare Webfonts for エックスサーバー」の3つのプラグインがインストールされていることが確認できます。
初期にインストールされているプラグインはレンタルサーバーによって異なりますが、最初の二つはWordPress本体をインストールした時点でインストールされているものでたいていのレンタルサーバーでもそのまま残されています。
このブログでは、次のプラグインをインストールしていきます。
- All In One SEO Pack
- Classic Editor
- Contact Form 7
- Jetpack by WordPress.com
- No Self Pings
- WebSub/PubSubHubbub
- WP Multibyte Patch
- WP-CopyProtect
それでは新規にインストールしていきます。ただし順不同になります。なおプラグインのインストール後に、プラグインを有効化することでプラグインが利用可能になる。
まずはプラグインの新規掴画面に移ります。

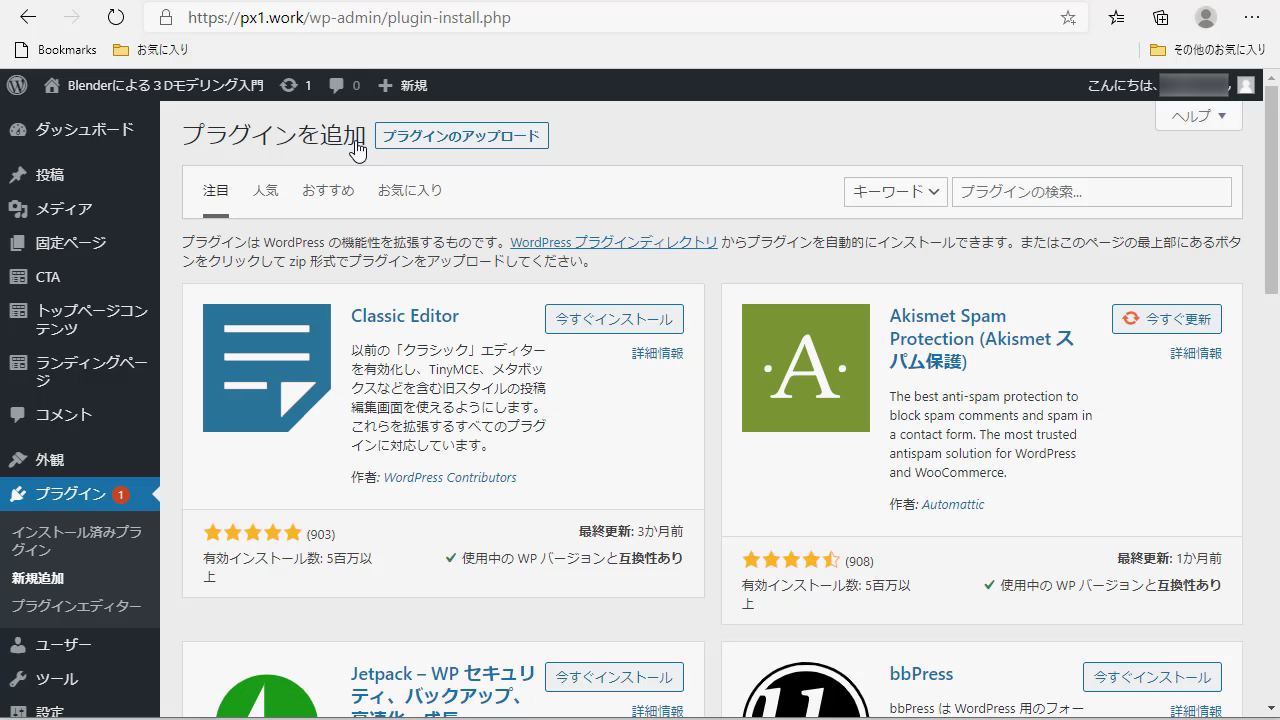
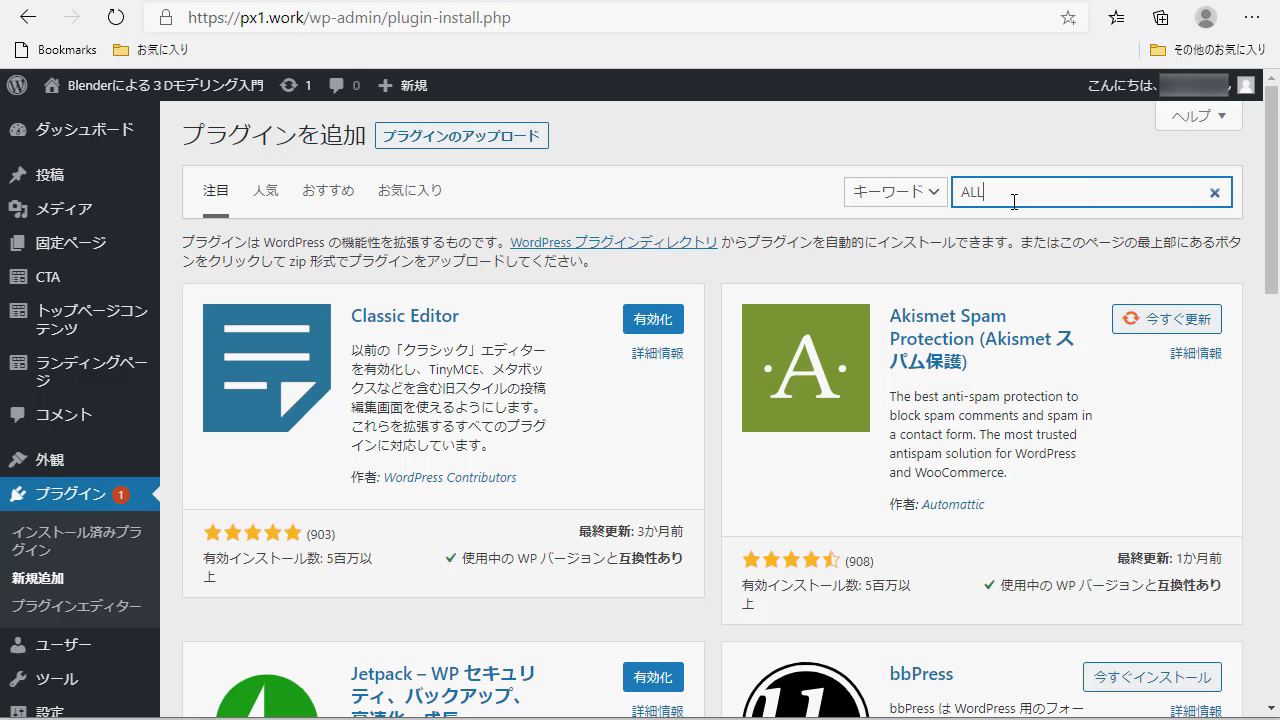
プラグイン画面で「新規追加」ボタンをクリックします。すると「プラグインを追加」画面に切り替わります。
-
Classic Editorのインストール
ワードプレスでは記事の作成編集機能が提供されている。現在はグーテンベルクという名称で編集機能(エディター)が提供されている。このグーテンベルクは非常に機能が高いのだが、以前のワードプレスで提供されていたエディターの方が使いやすく感じる人が多い。というよりもグーテンベルクを使いこなせないのが実情だ。
そこで、昔ながらのエディターもプラグインという形で提供されている。それがClassic Editorプラグインになる。
「プラグインを追加」画面を見ると下記の様に先頭にこのClassic Editorが表示されている。

Classic Editorの右にある「今すぐインストール」ボタンをクリックする。

「インストール」と表示が変わったあと、少し時間が経つと下記の様に「有効化」という表示に変わる。

Classic Editorのインストールはこれで完了である。
Jetpack by WordPress.comのインストール
簡単なサイト統計情報提供・セキュリティやバックアップそしてパフォーマンスアップなどの豊富な機能を無料で提供してくれるプラグインがJetpackプラグインである。
豊富な機能を提供してくれているが、サイト統計情報の昨日やパフォーマンスアップの為だけにでも利用する価値がある。
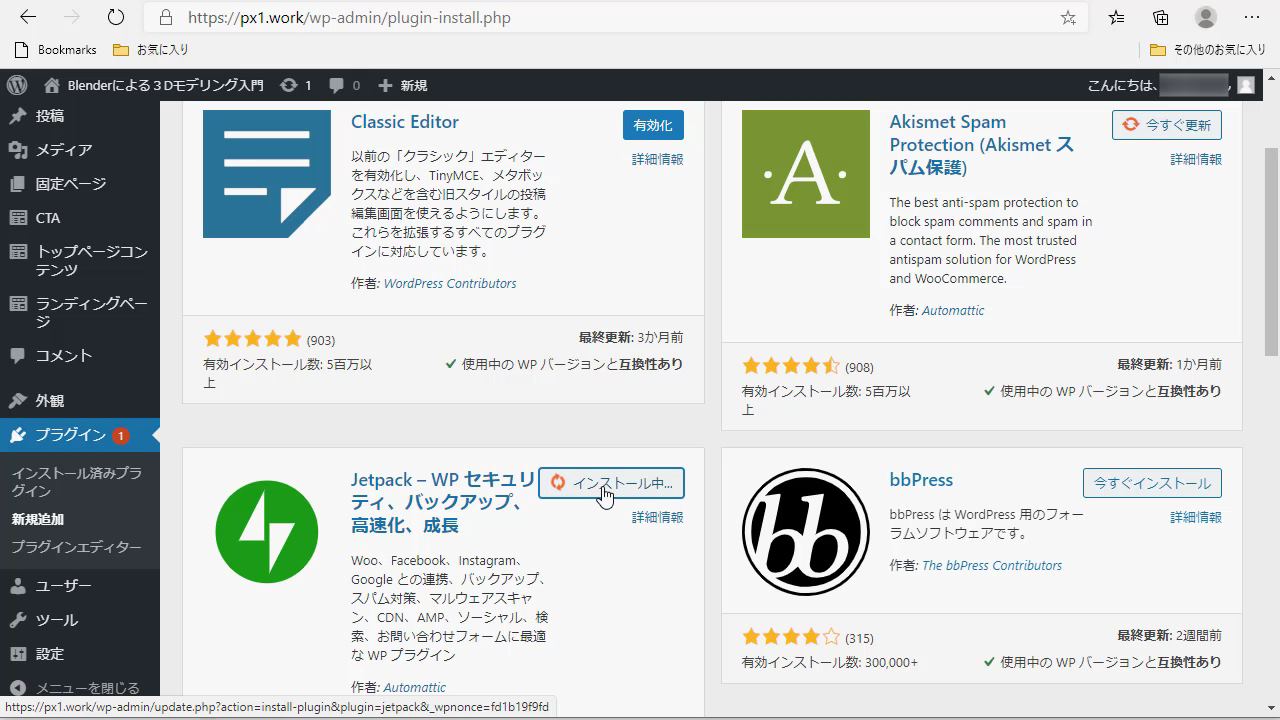
Jetpackプラグインは上でインストールしたClassic Editorの真下に表示されている。

Jetpackプラグインの右にある「今すぐインストール」ボタンをクリックする。するとClassic Editorと同様「インストール」と表示が変わったあと、少し時間が経つと下記の様に「有効化」という表示に変わる。

Jetpackプラグインのインストールはこれで完了である。Jetpackプラグインの設定は後程解説する。