今回はアフィリエイト用ブログ構築の全体像でお伝えしている「ワードプレスをカスタマイズする」手順のうち主としてテーマのカスタマイズとウィジェットのカスタマイズの手順について説明します。まずは、最初にいつもの様にアフィリエイト用ブログ構築の全体像を掲載しておきます。
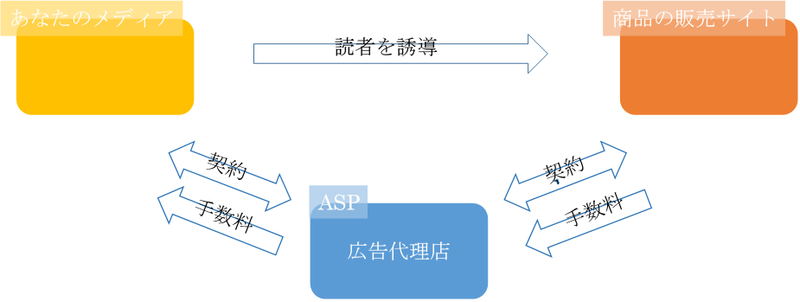
アフィリエイト用ブログ構築の全体像
アフィリエイト用ブログ構築の全体像のステップは下記にまとめています。
【ブログアフィリエイト講座】アフィリエイト用ブログ作成の全体像
ポイントを列挙しておきます。今回は黄色のマーカーに赤字で示した部分です。
- ブログの目的を決定する
- レンタルサーバーと契約する
- ドメインを取得する
- レンタルサーバーとドメインを紐づける
- ワードプレスをサーバーにコピーする
- ワードプレスをインストールする
- ワードプレスの初期設定を行う
- テーマを導入する
- ワードプレスブログをカスタマイズする
- ブログの全体像を設計する
- キーワードを選定する
- 記事を作成投稿する
- ASPと契約する
- ブログをメンテナンスする
ワードプレスのカスタマイズとは
ワードプレスはインストールしただけではなくカスタマイズすることで読者が読みやすいいブログ・管理者が管理しやすいブログにすることが出来ます。
ワードプレスのカスタマイズは
- テーマのカスタマイズ
- ウィジェットのカスタマイズ
- プラグインのカスタマイズ
- PHPを使った本体のカスタマイズ
を組み合わせて行います
この中でPHPを使った本体のカスタマイズは、このブログでは扱いません。
ワードプレスはPHPという言語で作成されています。このPHPを使ってワードプレスを自分の好みに変更することが可能なのですが、セキュリティ上の問題が出てきたりしますので、なるべくPHPを触らずに、テーマの持っている機能でワードプレスをカスタマイズする方法をお届けします。
今回使用しているカエテングラフはテーマ自体にカスタマイズ可能な項目が多数ありますので、主にカエテングラフのカスタマイズについてお届けします。
また、ウィジェットと言うものが用意されていて、どういうウィジェットを利用するかによっても使い勝手が変わってきます。
この記事の後半はウィジェットの設置について解説します。
テーマのカスタマイズ機能
カエテングラフだけでなく多くのテーマにカスタマイズ機能がありますが、テーマによってカスタマイズできる項目に相当の差があります。
カスタマイズは「外観」メニューの「カスタマイズ」をクリックします。
するとカスタマイズ画面に切り替わり、左側にカスタマイズのメニューが表示され、右側にブログの画面が表示され、カスタマイズ結果が可能な限り右側の画面位反映され、カスタマイズの効果を確認できます。
以下の解説はカエテングラフのカスタマイズ機能になります。
詳細はカエテングラフのマニュアルを参照して頂くとして、簡単なカスタマイズを施していこうと思います。
カエテングラフのカスタマイズ機能 ー テーマ基本設定

テーマの基本設定には下記の項目をカスタマイズできます。
- 基本設定
- 投稿日
- 表示関連
- 検索エンジンクロール
- 構造化データマークアップ
- ページ表示速度最適化
- 人気記事ベータ版
- カスタム分類
- 目次コンテンツ
ここでは基本設定・投稿日・人気記事ベータ版・目次コンテンツについて見て行きます。
基本設定
基本設定ではレイアウトを決定します。
ワードプレスのブログは大きく、ヘッダ部分・本文部分・フッタ部分の3つに大別できます。
そして、本文部分を縦に見た場合に大きく記事の部分とそれ以外の情報の部分の2つに大別できます。この記事以外の部分をサイドバーと呼びます。
そしてそれぞれを列としてみてカラムと名付け、本文部分を2カラムにするか3カラムにするかを設定できます。
この時、2カラムの場合にサイドバーを右に設置したい場合に2カラム右、左に設置したい場合に2カラム左をチェックします。
【2カラム右の設定】

テーマをインストールすると自動で右サイドバーに「アーカイブ」・「カテゴリー」・「メタ情報」などのウイジェットと呼ばれるものが設置されているので、右側にそれらが表示されます。
【2カラム左の設定】

テーマのインストール時には左サイドバーには特に何も設定されていないので、空白に見えます。
【3カラム】

左サイドバー・本文・右サイドバーで構成されています。ただし右サイドバーにウイジェットが何も設定されていないので、この時点では空白になっています。
変形3カラムは右側にサイードバーをまとめて2列置くか、左側に2列まとめておく設定になります。
ウイジェットに何を設定するかによって、ブログの使い勝手などが変わってきます。
私は2カラム右もしくは3カラムを選択することが多いです。
設定を変更した場合は、画面上の「公開」ボタンをクリックします。
「公開」ボタンをクリックしないと設定は反映されません。
投稿日
記事に投稿日を表示するかどうかを設定します。
記事には、どこに表示するかによって個別記事・固定ページ・フロントページなどに分類されます。
それぞれに対して、記事の投稿日・更新日を表示するかしないかが選択できます。
記事の日付が重要になる場合と記事は特に重要ではない場合とありますので、あなたが作ろうとするブログの性格に合わせて設定します。
特に日付に関係のない情報では投稿日の日付は出さない選択があります。
【投稿日・更新日を表示する】

チェックを外すと投稿日・更新日を記事に表示する設定になります。

チェックを入れると投稿日・更新日を記事に表示しない設定になります。
更新日のみ表示することも可能です。
今の時点では記事を書いていないので、ここの設定をしても右側のブログの表示には特に変化はありません。
表示関連
表示関連ではブログのトップで記事一覧を表示するか、個別記事を表示するかを選択します。
テーマを導入した当初は、記事の一覧を表示し、個別記事も表示する設定になっています。
また記事一覧や個別記事をそれぞれ何記事表示するのかもここで設定可能です。
テーマ導入後は4記事分表示する設定になっています。

テーマの導入直後は個別の記事の上に最近の投稿やコメントを表示する設定になっていますので、ワードプレス導入直後に自動で投稿されているHello world!が表示されています。
【記事一覧と個別記事を表示】

テーマの導入直後は記事一覧と個別記事を表示する設定になっていますので、記事一覧と個別記事としてHello world!が表示されています。
【記事一覧を表示し個別記事を表示しない】

【記事一覧は表示せず個別記事を表示】

【記事一覧と個別記事をどちらも表示しない】

ウィジェットだけ表示される状況になります。
ブログの性格によって、設定を選択します。
人気記事ベータ版
ブログでは人気記事を表示してブログ内の他の記事を読んで貰う様にしていることが良くあります。通常はそのための仕組み(プラグインなど)をインストールしますがカエテングラフには人気記事をカウントする機能が用意されています。
そこでこの人気記事機能を使うかどうかを設定します。
また人気記事を日単位でカウントして積み上げていますが、いつリセットするかを設定することが出来ます。(テーマ導入時は9時にリセットされます。)
ただし、人気記事のカウントにはCPUパワーを使いますので、アクセスが大量に来るブログや速度を重視したい場合は使用はしない方が良い場合もあります。

「アクセスをカウントする」の左のボックスをチェックすることでこの機能が活かされます。

リセット時間hh:mm形式で設定します。
ここを設定した上で、人気記事を表示するのはウィジェットを設置します。
目次コンテンツ
最近のブログでは目次を表示する事が流行っています。
目次も人気記事同様通常はプラグインで実現するのですがカエテングラフではテーマが目次の機能を持っています。
そこで目次コンテンツを使うかどうか。使う場合にどの階層まで目次を表示するかなどを設定します。

目次を表示するにはここを設定した上で、記事で見出しを使って段落分けすることで自動で目次を表示してくれます。
カエテングラフのカスタマイズ機能 ー デザイン
カエテングラフでは細かいデザイン設定が可能です。
ここでは記事中のアイキャッチ画像の表示可否・投稿者名の表示可否の設定について説明します。
デザイン⇒記事

「デザイン」メニューの「記事」をクリックすることで記事のデザインがカスタマイズできます。

ここでは「記事内アイキャッチ画像を非表示」と「投稿者名を非表示」にチェックを入れておきます。
アイキャッチ画像
ブログの記事一覧などの横に画像が表示されていることがあります。これがアイキャッチ画像です。このアイキャッチ画像を記事に表示するかどうかの設定です。
ブログ記事に表示する画像は基本的にあなたがコントロールしてください。そこでここではアイキャッチは自動では表示しない設定にします。表示したい場合は記事に明示的に画像を挿入しましょう。
投稿者名
通常個人でブログを作成する場合は管理者ユーザーIDが表示されます。記事投稿者と管理者を別にすれば表示しても良いのですが、そうでない場合は管理者IDがばれてしまいセキュリティ上の脆弱性につながります。
そこで、ここでは表示しないようにします。
テーマカスタマイズの結果確認
公開する分は公開した上でテーマのカスタマイズを終了したい場合は、左上の×をクリックします。すると、カスタマイズ直前の画面に戻るので、ブログのトップ画面を表示すれば、カスタマイズの結果が確認できます。
【カスタマイズ後のトップ画面】

以上でテーマのカスタマイズは終了です。様々な項目でカスタマイズが出来ますので、時間があればいろいろと設定してみてください。
無料のテーマでは普通はそこまでカスタマイズできないのでメニューもシンプルです。
ウィジェットによるカスタマイズ
ここからはウイジェットによるカスタマイズについて簡単に説明します。
ウィジェットの設置は、ワードプレスの管理画面で「外観」から「ウィジェット」をクリックします。
【ウィジェット設定画面】

この画面の左側には設定できるウィジェットが表示されています。右側にはウィジェットを配置できるエリアが表示されています。ウィジェットを設置できるエリアは導入しているテーマによって異なります。
カエテングラフでは、かなり多くのエリアにウィジェットを配置可能になっています。
またカエテングラフではテーマの導入時にメインカラム上というエリアに「検索」・「最近の投稿」・「最近のコメント」というウィジェットが配置されています。
そこでメインカラム上をクリックします。

メインカラムとは記事が表示されるところです。
すでに記事一覧も表示されているのに、さらにウィジェットで「最近の記事」が表示されていたり、わざわざコメントは不可にしているのに「最新のコメント」が表示されるようになっているので、邪魔ですのでこれらは消しておきましょう。
また記事が多くなると読んで欲しい記事を検索できると良いのは確かですが、記事エリアではなくサイドバーに置いておきます。
検索のウィジェットをマウスでクリックしたまま、サイドバー右側に移動してドロップする(マウスのクリックを離す)と「検索」ウィジェットがサイドバー右側に移動します。
さらに「最近の投稿」や「最新のコメント」はマウスでクリックしたまま、右側の「利用できるウィジェット」に持っていき、マウスを離すと削除できます。
この辺のやり方は上の動画を参照ください。
もう一つ、サイドバー右側のメタ情報も削除しておきます。
【ウィジェットを整理】

そこで、サイドバー右とメインカラム上の右側にある▽の矢印をクリックして△にして閉じます。

これでウィジェットの整理は完了です。
左上の家(HOME)マークをクリックして確認してみます。

トップ画面の「最近の投稿」や「最新のコメント」がなくなり、「検索」が右サイドバーに移っているのが分かります。
初期の投稿記事の削除
最後にワードプレスをインストールすると、個別記事にHello world!という記事と固定ページに2つの記事(サンプルページとプライバシーポリシー)の下書きが自動で投稿されます。
そこで、これらのうち、最低限でも公開されてしまっているHello world!は削除しておきます。
Hello world!の削除
ワードプレスの管理画面にログインします。

左のメニューから「投稿」⇒「投稿一覧」を順にクリックして個別記事の投稿一覧を表示します。

Hello world!が表示されているので、「ゴミ箱へ移動」をクリックして、記事をゴミ箱に移動します。
サンプルページの削除
同様に左のメニューから「固定ページ」⇒「固定ページ一覧」を順にクリックして固定ページの記事一覧を表示します。

ここでサンプルページの「ゴミ箱へ移動」をクリックして、記事をゴミ箱に移動します。
以上でワードプレスブログのカスタマイズ(前編)の終了です。
まとめ
ワードプレスはインストールしただけではなくカスタマイズすることで読者が読みやすいいブログにすることが出来ます。
ワードプレスのカスタマイズは
- テーマのカスタマイズ
- ウィジェットのカスタマイズ
- プラグインのカスタマイズ
- PHPを使った本体のカスタマイズ
を組み合わせて行います
この記事ではカエテングラフの持つカスタマイズ機能の使い方について簡単に解説しました。
また初期に導入されているウィジェットの移動や削除の方法をお伝えしました。
次の記事でプラグインのカスタマイズについてお届けします。